How to Create Map Series Using ArcGIS Experience Builder
With the retirement of Story Map Series, you might be wondering how to recreate a similar template. Enter ArcGIS Experience Builder: a flexible tool that allows you to design dynamic, interactive pages with ease. By combining pages, buttons and text elements, you can build an engaging experience that seamlessly guides users through your maps and data—just like Map Series, but with even more customization at your fingertips.
In this blog, we’ll demonstrate how to configure two interactive maps with descriptive text in ArcGIS Experience Builder, enhancing both engagement and clarity for your users.
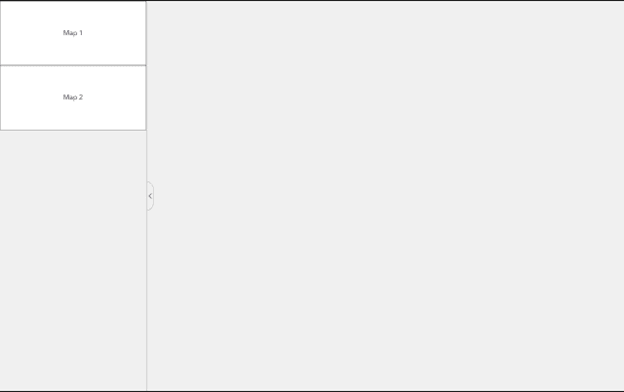
1. Set Up Page 1 (Home Page):Start by creating a new Experience Builder app. On the home page, create a Sidebar panel and add two Button widgets on the left. Name the first button as ‘Map 1’ and the second button as ‘Map 2.’

Creating two buttons for map 1 and map 2 on home page
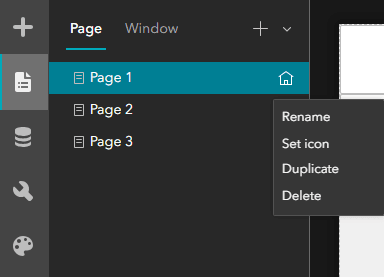
Click the tab Page on the left, duplicate the home page twice, creating three pages in total. Rename the home page to ‘Page 1.’

Creating three pages based on the home page
2. Configure Buttons on Page 1:
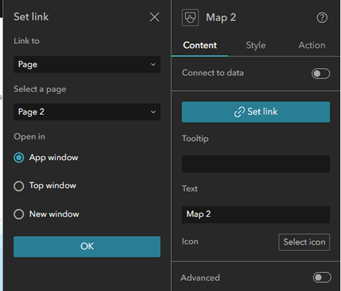
In the ‘Map 1’ button configuration, click Set link and link the button to Page 2, select Open in App window.
Repeat this for the second button ‘Map 2,’ and link it to Page 3.

Setting the link for the button to Page 2
3. Set Up Page 2:
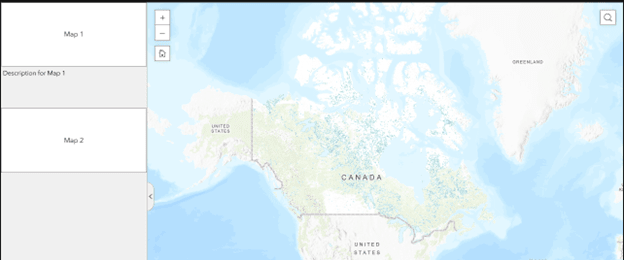
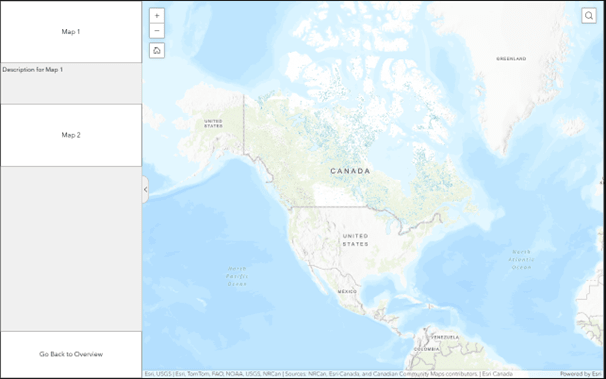
Go to Page 2, insert your first map on the right side, and add a text between the ‘Map 1’ and ‘Map 2’ buttons to provide a description of the first map.

Setting up Page 2 with the first map and its description
Configure the ‘Map1’ button to link to the current page, and the ‘Map 2’ button to link to Page 3. Add a ‘Go Back to Overview Page’ button on the bottom left, linking it to Page 1.

Setting up page 2 and adding the link to the Overview (home) page
4. Set Up Page 3:
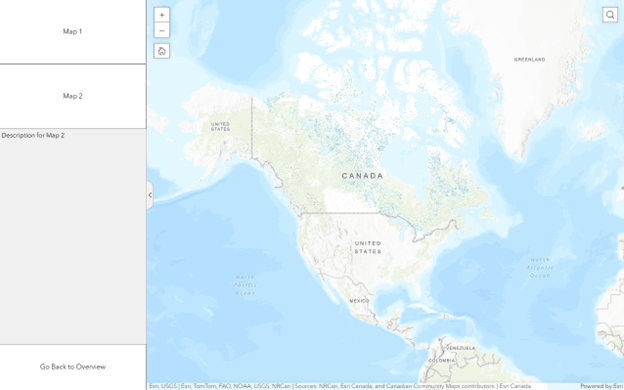
Go to Page 3, insert your second map on the right side and add a text box below the ‘Map 2’ button for the map description.
Configure the ‘Map 1’ button to link to Page 2, and the ‘Map 2’ button to link to the current page.
Add a ‘Go Back to Overview Page’ button on the bottom left, linking it to Page 1.

Setting up page 3 and adding the link to the Overview (home) page
5. Final Result:

Video demonstrating the result in Experience Builder
More information:
Add and connect widgets in Experience Builder.
Another alternative - Upgrade your classic Map Series binders using the new Portfolio app.